壹、 該次APP的重點說明
一、了解如何要透過google maps找到指定位置
二、了解App Inventor 2初步指令使用方法
三、學習如何修改本範例程式
教學時間:
先透過GoogleMaps找到要指定的地點
就可以得到相對應的位置了(框起來的地方)
之後再把框起來的數值調整一下
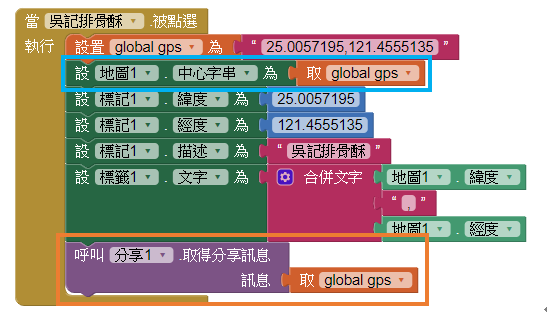
以上是與名字有關的地點作法,下面要介紹的是要如何新增定位點以及分享方式
定位點的部分就需要透過地圖裡面的中心字串參數來協助我們實現,以下是關於該屬性的介紹
分享的部分就直接上屬性介紹吧!
程式介紹透過中心字串完成定位圖標設置,透過分享訊息將所指定的經緯度傳送給朋友們
貳、該次APP的畫面配置及程式設計
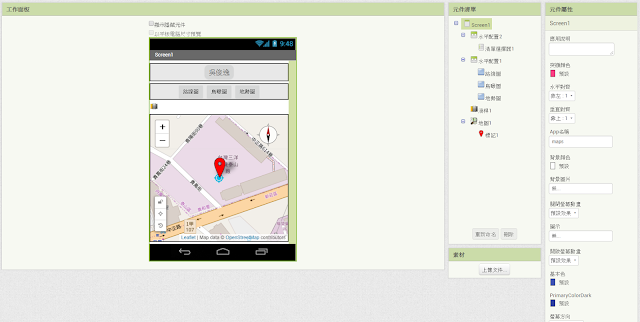
畫面配置:
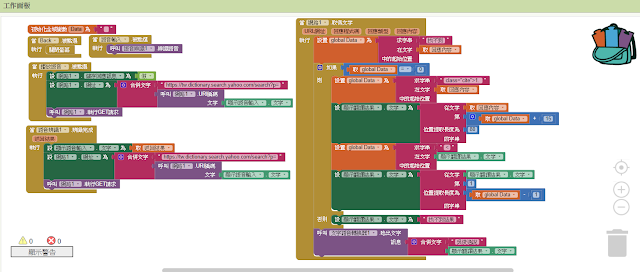
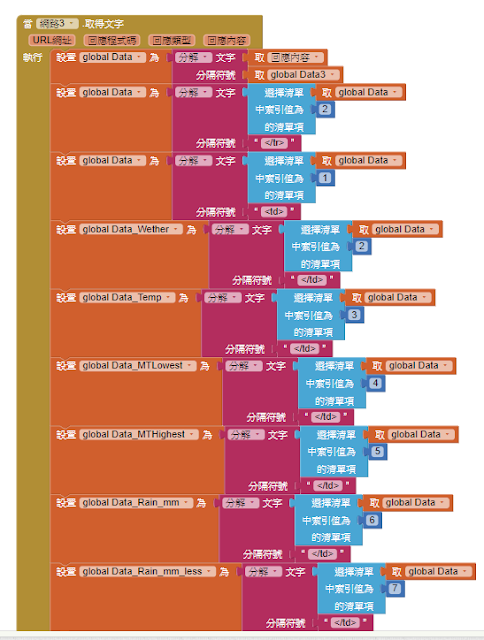
程式設計:
參、該次APP的操作畫面結果
肆、該次APP的相關網路鏈結
施勢帆老師的教學網站
Google maps
Map地圖元件
App Inventor 2 指令中文化 Sharing 分享元件
伍、該次APP檔案位置